A new, accessible Mimsy
I recently attended a web conference and heard Sarah Horton, author of Access by Design: A Guide to Universal Usability for Web Designers•. Sarah’s presentation inspired me to take the final plunge I’ve been meaning to take for a while: simplify the back-end design on Mimsy and use CSS2 positioning to put my navigation menu after the content on this site.
I originally designed the back-end HTML to be as “universal” as possible. I ended up settling for a table-based layout solution because CSS2 positioning wasn’t yet fully supported by visual, graphical browsers. However, I don’t like setting up a side-door entrance for a text-only or other accessible version. Horton reminded me of that compromise, and that it isn’t necessary any more.
Horton recommends “universal design”, which is to say, make one design that is flexible enough to support all users. This ends up being more reliable--you don’t need to remember to change multiple versions. And it ends up being more satisfying to people visiting your site: they don’t have to go to a side entrance to consume your content.
Today, pretty much all in-production graphical, visual browsers support CSS2, and quite a few older, out-of-production versions do, too. Switching to a CSS2 solution rather than tables assists those using alternative browsers, such as voice readers and small screens, by putting the content first. They don’t have to wade through the long list of other articles on the site.

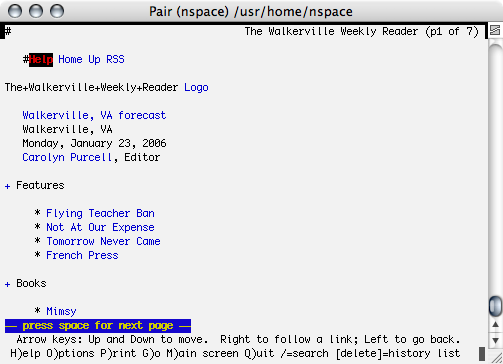
A sample Walkerville Weekly Reader article using tables for layout. The menus go on for more than two pages before the text of the article shows up.
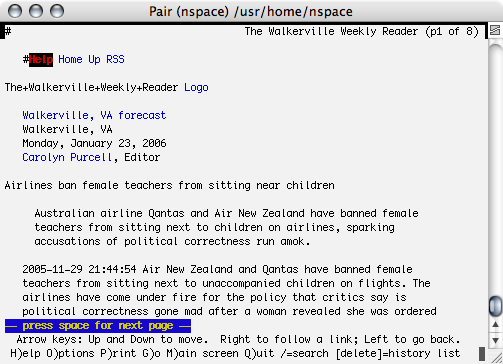
I’ve included some examples of what alternative browsers used to have to wade through, and what they now “see” when coming to this site. I used Lynx to create them. Lynx strips pretty much everything from a web page that isn’t usable in non-visual browsers. You can see that the article shows up immediately in the “after” shot and not at all in the “before” shot. As a side-bonus, the site is now also much more usable in cell phone browsers.
Alternatives to Internet Explorer
In the process, I’ve discovered that there are still people using Internet Explorer 5.2 on Mac OS X. CSS2 was ratified on May 12, 1998. That’s not just eight years ago, it’s three years before Mac OS X was introduced and three years before Internet Explorer for Mac OS X was introduced.
Explorer for the Macintosh was abandoned by Microsoft in June 2003, nearly three years ago. Even they recommend that you switch to another browser. Now, one of the advantages of the new design is that you don’t need to switch. The site is perfectly readable even in Explorer 5.2. With style sheets turned on, you can read the articles, though you’ll need to scroll horizontally.
However, Explorer’s support of style sheets is so poor that you may find it easier to browse the web by turning style sheets off in Explorer’s preferences. You can set this option in Explorer’s Web Browser:Web Content preference area. With the redesign, you will definitely find that Mimsy articles are easier to read; you’ll probably find that other sites are, too.

After replacing tables with CSS2 positioning the article text shows up immediately in alternative browsers.
If you are going to choose to use a visual, graphical browser you might choose to use a browser that understands an eight-year-old standard. You have a lot of options. Safari supports it. Netscape, Mozilla, Camino, and Firefox support it. So does Opera. And OmniWeb. Even iCab now supports CSS2.
Firefox works under Mac OS X 10.3. Mozilla and Netscape work on OS X as far back as OS X 10.1. Camino, Opera, and Omniweb work back to 10.2. Even the older versions of Camino and Opera for 10.1 support CSS2. Opera’s older version for Mac OS 8 and 9 support CSS2 as well. iCab--the latest version--supports Mac OS 8.5 as well as OS X 10.2. For just about any Mac OS computer that can run Internet Explorer, there is a better alternative for browsing the web.
We’ve fortunately moved away from rendering headlines to an image, and to rendering entire pages as images (iWeb notwithstanding). Using tables for layout rather than for tabular data is also generally bad design and not likely to return to these pages.
- Access by Design: A Guide to Universal Usability for Web Designers•
- Sarah Horton’s “goal is universal usability”. In this book, “Sarah describes a design methodology that addresses accessibility requirements but then goes beyond.”
- iLife ’06 Review: The Good and the Ugly
- The new iLife for 2006 comes with several extremely useful new features, and one very strange, nearly useless but very pretty addition.
- Firefox
- “Firefox 1.5 has an intuitive interface and blocks viruses, spyware, and popup ads. It delivers Web pages faster than ever. And it’s easy to install and import your favorites. Packed with useful features like tabbed browsing, Live Bookmarks, and an integrated Search bar, Firefox will change the way you experience the Web, for the better.”
- iCab
- “iCab is an alternative web browser for the Apple Macintosh with numerous useful features not found in other browsers.”
- Mozilla
- “Web-browser, advanced e-mail and newsgroup client, IRC chat client, and HTML editing made simple--all your Internet needs in one application.”
- Opera
- “The most full-featured Internet power tool on the market, Opera includes pop-up blocking, tabbed browsing, integrated searches, and advanced functions like Opera’s groundbreaking E-mail program, RSS Newsfeeds and IRC chat.”
- OmniWeb
- “OmniWeb elevates your web user experience to be more productive, more efficient, and more fun. You’ll find information more quickly. You’ll stay organized. You’ll see the entire internet the way you choose. It’s the browser that puts you in control.”
- Camino
- “The Camino project has worked to create a browser that is as functional and elegant as the computers it runs on. The Camino web browser is powerful, secure, and ready to meet the needs of all types of users while remaining simple and elegant in its design.”
- Netscape
- “Speed, Flexibility and More Security Choices Than Any Other Browser.”
- Opera Mini Simulator
- “Opera Mini is a fast and easy alternative to Opera’s mobile browser, allowing users to access the Web on mobile phones that would normally be incapable of running a Web browser.”
- Lynx
- “Lynx is a text browser for the World Wide Web.” You may need to create an empty lynx.cfg file in /usr/local/lib before it works on Mac OS X.
More macOS tricks
- 42 Astoundingly Useful Scripts and Automations for the Macintosh
- MacOS uses Perl, Python, AppleScript, and Automator and you can write scripts in all of these. Build a talking alarm. Roll dice. Preflight your social media comments. Play music and create ASCII art. Get your retro on and bring your Macintosh into the world of tomorrow with 42 Astoundingly Useful Scripts and Automations for the Macintosh!
- Save clipboard text to the current folder
- Use the Finder toolbar to save text on the current clipboard directly to a file in the folder that Finder window is displaying.
- Avoiding lockFocus when drawing images in Swift on macOS
- Apple’s recommendation is to avoid lockFocus if you’re not creating images directly for the screen. Here are some examples from my own Swift scripts. You can use this to draw text into an image, and to resize images.
- What app keeps stealing focus?
- I’ve been having a problem on Mac OS X with something stealing focus. Here’s how to at least find out what that something is.
- Enable AirPrint for all connected Mac printers
- I have an iPad and an old workhorse of a printer, an HP 1012 LaserJet, connected to my iMac. I almost never need to print from the iPad, but when I do, handyPrint works.
- 14 more pages with the topic macOS tricks, and other related pages