Normally, you will not have multiple large sections on a single page. If you have multiple large sections, you’ll probably want to separate the sections out into multiple pages, one for each section. Sometimes, however, you will want to have a long page and link to different places within that page.
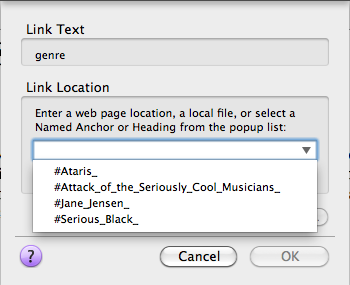
The easiest places within your page to link to are your headlines. Netscape automatically lists your headlines when you click on the down arrow in the “Insert Link” box.

If you choose one of your headlines from the list, Netscape automatically creates an anchor for you at that headline. (Click on Preview to see the page as it appears on the web—the yellow anchor will not show up on the web.)
 If you wish to create an anchor somewhere other than at a headline, click where you want the anchor to be, pull down the “Insert” menu and choose “Named Anchor…”. That anchor will now show up in the list of possible anchors in the pull-down menu above. Your anchors should not contain spaces or special characters.
If you wish to create an anchor somewhere other than at a headline, click where you want the anchor to be, pull down the “Insert” menu and choose “Named Anchor…”. That anchor will now show up in the list of possible anchors in the pull-down menu above. Your anchors should not contain spaces or special characters.
