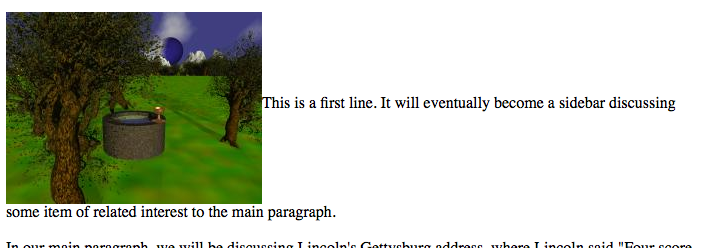
The options for “At the top”, “At the bottom”, and “In the center” all treat the image as if it were a standard character. Generally it will be a very large single character, but it’s still just a character in the line of text. If the text wraps to another line, it must clear the bottom of the image. For example, if we decide to put the image to the left of our paragraph instead of to the left of our headline, we will see a lot of white space in our paragraph that we probably do not want.

Sometimes this behavior is what you want. But sometimes it is not. For those times, we have the option of aligning the image to the left or to the right.
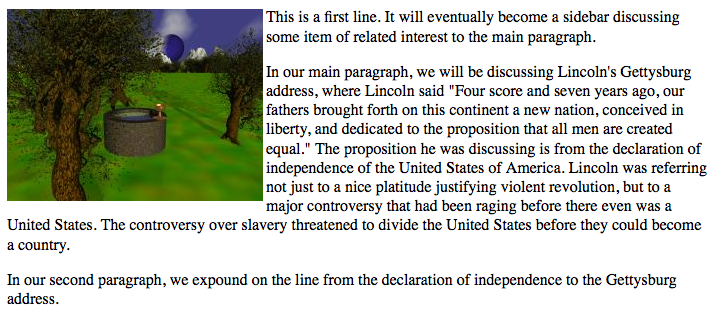
Alignment means something different with images than it does for paragraph-level tags. For paragraph level tags, aligning to the left or right simply sets where the text “falls”. Aligning an image to the left or right, however, completely detaches it from the text and allows the text to wrap around the image.
Double-click on your image and change the alignment to “Wrap to the right”. The text will now use the right edge of the image as its left margin, until it reaches the end of the image where it will once more wrap to the left side of the browser window.