
You can add borders around your text as long as that text is included in a tag. You do not have to add borders around all sides. For example, let’s say you want a dashed border underneath your top-level headline.
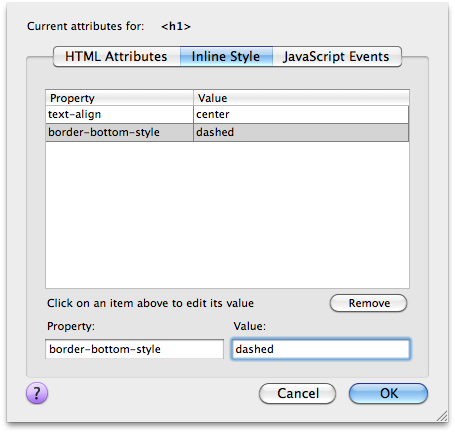
Make up a small web page with a short level one headline and some short paragraphs. Double-click on your yellow H1 tag. Click on the “In-Line Style” tab. There might already be some things there, such as centering or right-align styles. Towards the bottom, type “border-bottom-style” in the “property” box, and then “dashed” in the “value” box, and click “OK”.

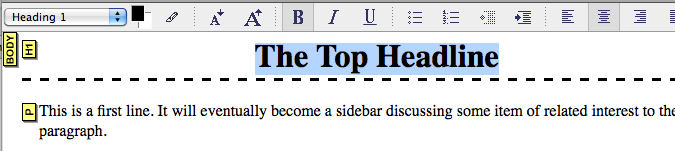
You’ll get a dashed line running all the way across the page, underneath your headline.
