
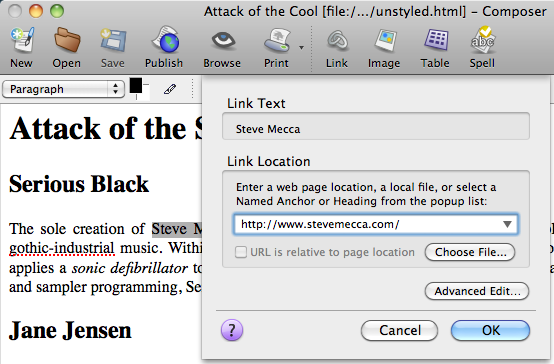
Remote Pages are the easiest to link to. Highlight the text or image that you want your viewers to select to visit the new link, choose “Link” from the “Insert” menu, and enter the URL.
What is a URL?
You must enter a full URL. When you browse the web, many browsers will guess at what you mean, but when you enter a page into a composer page you must type the full URL, beginning with “http://”, following with the hostname, and then following with the path to the page you’re linking to. The general form of most of the URLs you will use is service://hostname/path. The “service” is almost always “http” but sometimes it will be “https” (a secure web page). There are others, however, and we’ll look at an e-mail URL in just a bit.
Many hostnames will begin with “www”, but not all of them will. If you add “www” to a hostname that doesn’t contain it, it might not work. The hostname is simply the name of the computer that the web pages are served from. There is a convention to name this computer “www”, but that is only a convention and is neither required nor expected.
The path often ends with “.html” but may end with anything. The path for the main page of a particular hostname’s site is almost always “/”. Subsidiary pages will have longer paths. The following are all valid (as of this writing) web URLs:
http://www.hoboes.com/FireBlade/Fiction/Wilde/
http://www.godsmonsters.com/Guide/
A URL may never contain a space.
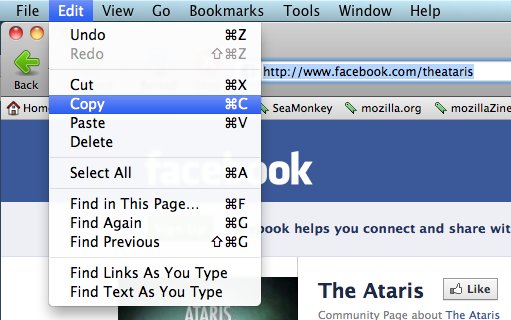
The easiest way to ensure that your URLs are correct is to visit the page in your browser and then copy the URL from the location bar.

If you can copy the URL directly from where you know that it works, you can be reasonably certain that it will work for others who visit your page. Then just paste it into the “Link Location” box.
