Netscape allows you to have “unstyled” text, text that doesn’t belong to any “paragraph-level” formatting. It calls this “Body Text”. In general, you shouldn’t do this. All of your text should be part of a paragraph, a heading, a list, a table, or some paragraph-level style. You should avoid the “Body Text” feature in HTML if you are creating professional web pages.
HTML tags “mean” something about the text that they enclose. Paragraph tags do not specify line breaks. They specify that the enclosed text is a paragraph. Different browsers will display paragraphs in different manners. Similarly, for headlines you do not specify a large font with bold as you do in a word processor, but simply that the text is a headline. There are a large variety of browsers available. A cell phone might display headlines differently than a larger browser, and an audio reader will likely display headlines in a completely different, non-visual manner.
By using tags that impart meaning to the text they enclose, browsers can more effectively display your information to a wider variety of readers, whether those readers speak the language the text was written in, whether they are viewing it on tiny or large displays, and whether they are viewing it at all instead of listening to it or touching it.
The typographical command to indent some text by three spaces and use a smaller font for quoted text means nothing to an audio reader, and if followed slavishly by a personal digital assistant could render a document unreadable. But the tag that specifies that the text is quoted text can be rendered appropriately according to the viewer’s needs.
Paragraph Tags: Paragraphs
Set a paragraph by highlighting some text in a paragraph and choosing “paragraph” from the style menu.
Paragraph Tags: Headlines
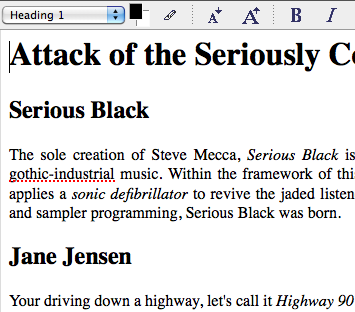
The “Heading” styles are levels of headlines for your pages. In most visual web browsers, headlines will be shown as bold in large text, with extra space above and below.
You can think of headlines as sort of an outline of your page. Things that would be on the same level in an outline will have the same “heading” number. Your main headline is usually heading 1. You will often only have one heading 1 on your page. Your main sections will probably each have a heading 2. Sections within those sections will each have a heading 3, and so on. While there are headings going all the way to heading 6, if you have headings 4 or higher you may wish to consider breaking your page into multiple pages and “promoting” each heading to a higher level.
Each heading level is generally displayed as slightly smaller than the previous level. Heading level 1 is the largest, heading level 2 is slightly smaller, heading level 3 is slightly smaller than that, and so on. Search engines also will use headlines to assist them while indexing a web page’s keywords. Your headlines should be short and informative, precisely describing the topic that follows.
Here, we have one heading 1 giving the title of the web page, followed by two heading 2 headlines describing two musicians.

Paragraph Tags: Your Page
Go ahead and create your own web page. Give it one level one headline and several one- or two-paragraph sections. Precede each section with a level two headline.
