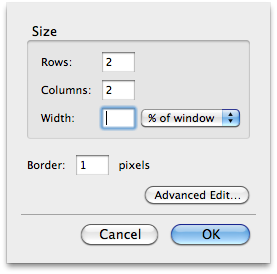
 A table is a paragraph-level format: they go on their own line. Place the cursor where you want your table to be, pull down the “Table” menu, and choose “Insert Table…”.
A table is a paragraph-level format: they go on their own line. Place the cursor where you want your table to be, pull down the “Table” menu, and choose “Insert Table…”.
You can make your table be a percentage of the window’s width: if the viewer resizes their window, the table will also resize itself. Or you can make it a specific number of pixels wide. Or, you can have it automatically resize to fit its data. Use the pull-down menu to change between a percentage width and a pixel width, or simply erase the width number to make the table resize itself automatically to its data.
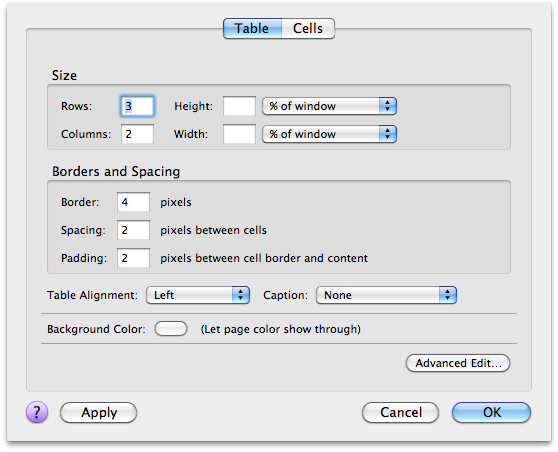
Once you insert a table, you can change your mind about it by clicking inside it and choosing “Table Properties” from the “Table” menu. You can change the border size, the space between and within cells, and more cell-related information we’ll get to later.

Larger pixel sizes usually result in a sort of beveled look to the edges of the table.

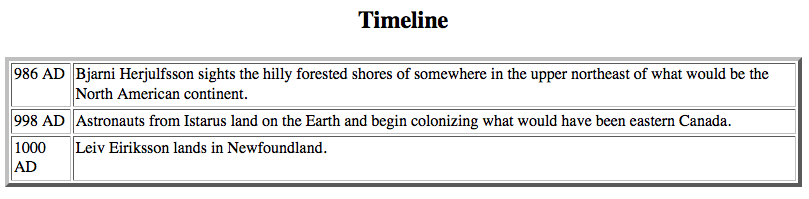
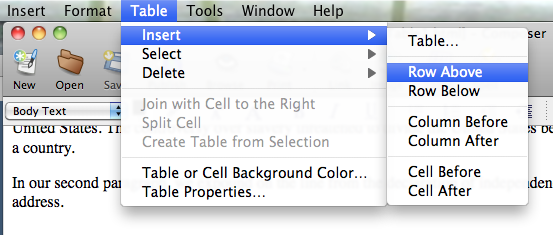
Like other formatting tabs, table tags can have meaning. There are two basic kinds of table cells: normal cells and column or row headings. If we insert a row above the top row in the above table, we can place some column headings in our table. Place the cursor in the top row of your table, and then choose “Row Above” from the “Insert” submenu of the “Table” menu. This inserts a blank row above our top row. Type some column headings, such as “Year” and “Important Events”.

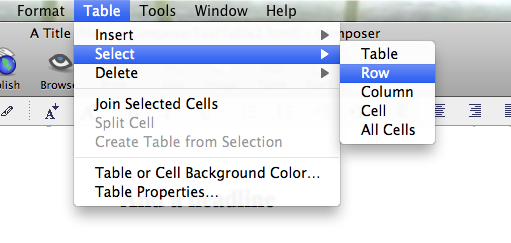
While the cursor is still flashing in the top row, choose “Row” from the “Select” submenu of the “Table” menu. The entire row should then be selected.

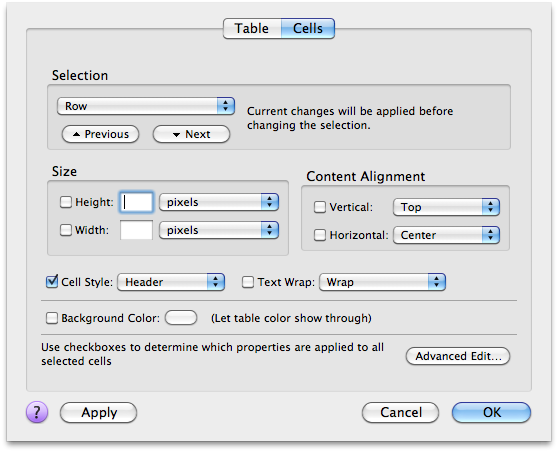
Go to the “Table” menu again and choose “Table Properties”. Click on the “Cells” tab and change “Cell Style” to “Header”.
Your column headers should now be bold. You can change the styling if you wish, but by making them headers, web browsers know where the headers of your table are. Headers can be anywhere in your table, but usually you’ll want them in the first row or in the first column.